PageSpeed Puanını Artırmak İçin Nginx Yapılandırması (Ubuntu 16.04)
Giriş
Bu yazıda, web sitenizin yanıt süresini ve hızını arttırmaya yönelik bazı nginx yapılandırmaları yapacağız. Amaç Google PageSpeed skorunu arttırmak ve 80⁄100 üzerinde bir puan elde etmektir.
Gereksinimler
- Ubuntu 16.04 kurulu bir sunucu.
- root yetkisine sahip olmak.
- nginx web sunucusu.
Adım 1 - PageSpeed puanı alma
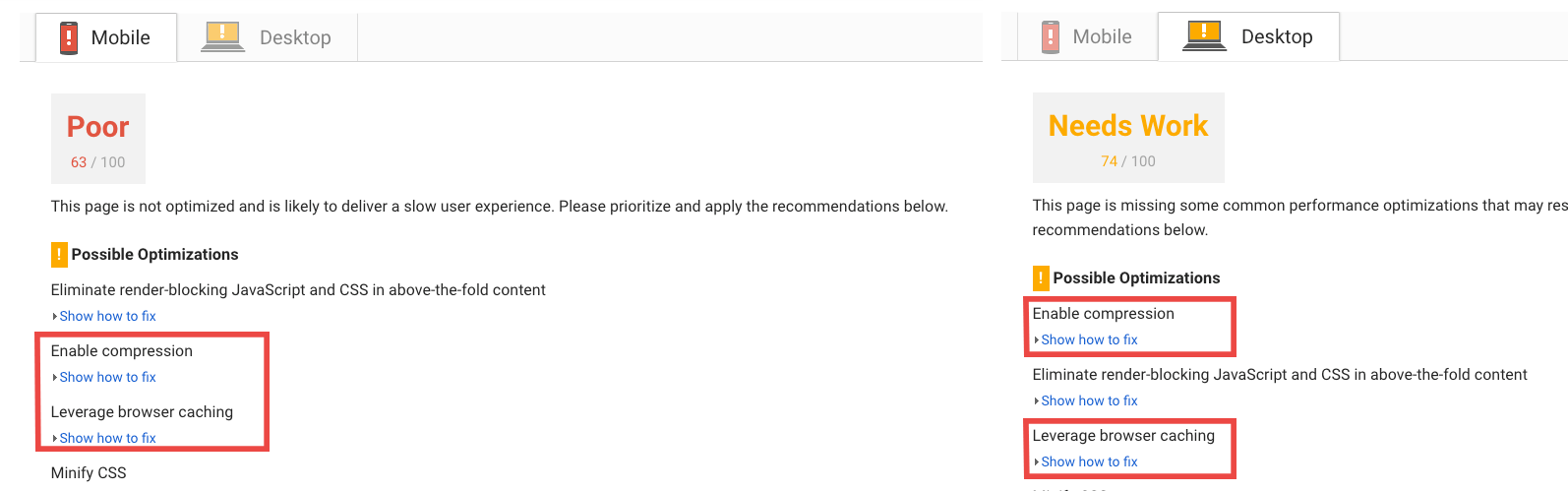
Web sitenizin mevcut PageSpeed puanını bu URL den alabilirsiniz.

Adım 2 - Sıkıştırmayı Etkinleştirme
CSS, JavaScript ve resim dosyalarınız büyük ise site ziyaretçilerinin indirmesi gereken veri miktarı artacaktır. Bu nedenle yavaşlık yaşanabilir. Sıkıştırma işlemi bu verilerin daha küçük kompakt bir sürüme indirgenmesi sağlar. Gzip ile sıkıştırma yöntemi, Nginx’te kullanılabilecek bir yöntemdir. Gzip sıkıştırması etkinleştirildiğinde, tarayıcılar içerikleri daha hızlı indirebilirler; bu nedenle PageSpeed üzerinde puanı arttırmaya yardımcı olur.
Sıkıştırmayı etkinleştirmek için sitenizin Nginx yapılandırma dosyasını nano ya da benzeri bir metin editörü ile açın:
sudo nano /etc/nginx/sites-available/defaultAşağıdaki gibi bir yapılandırma ile karşılaşacaksınız.
server {
listen 80 default_server;
listen [::]:80 default_server;
…
}Kodların altına aşağıdaki satırları giriniz ve sıkıştırma seviyesini ayarlayınız.
server {
listen 80 default_server;
listen [::]:80 default_server;
gzip on;
gzip_comp_level 5;
}
Sıkıştırma değeri için 1 ile 9 arasında bir sayı seçebilirsiniz. 5 değeri CPU kullanımı konusunda iyi bir değerdir ve çoğu ASCII dosyası için yaklaşık% 75’lik bir sıkıştırma sağlar (yaklaşık olarak seviye 9 ile aynıdır).
…
gzip_comp_level 5;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;Ayrıca eklediğimiz bu birkaç satırı da açıklayalım:
gzip_min_length değeri küçük boyutlu dosyaların daha da sıkıştırılmaması için girilir.
gzip_proxied değeri Cloudflare gibi proxy kullananlar için de sıkıştırmayı etkinleştirir.
gzip_vary tarayıcıların hem sıkıştırılmış içeriği hemde normal sürümü önbelleğe almaları için girilir.
Son olarak, sıkıştırmak istediğiniz içerikler için MIME türlerini belirtin. Resimleri, JSON verilerini, javascript dosyalarını ve diğer yaygın içerikleri sıkıştırırız:
server {
listen 80 default_server;
listen [::]:80 default_server;
gzip on;
gzip_comp_level 5;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_types
application/atom+xml
application/javascript
application/json
application/ld+json
application/manifest+json
application/rss+xml
application/vnd.geo+json
application/vnd.ms-fontobject
application/x-font-ttf
application/x-web-app-manifest+json
application/xhtml+xml
application/xml
font/opentype
image/bmp
image/svg+xml
image/x-icon
text/cache-manifest
text/css
text/plain
text/vcard
text/vnd.rim.location.xloc
text/vtt
text/x-component
text/x-cross-domain-policy;
# text/html is always compressed by gzip module
location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf)$ {
expires 7d;
}
}
Tarayıcı önbellek yapılandırması için ise location satırını girdik.
Tüm girdiğimiz yapılandırma bu şekilde olacaktır. Dosyayı kaydedin ve kapatın.
Girdiğimiz yapılandırmada hatalı satır var mı diye aşağıdaki komut ile kontrol edebilirsiniz;
sudo nginx -tArdından girdiğimiz bu yapılandırmaların aktif olması için nginx servisini yeniden başlatıyoruz.
sudo systemctl restart nginxAdım 3 - Sonuçları Ölçün
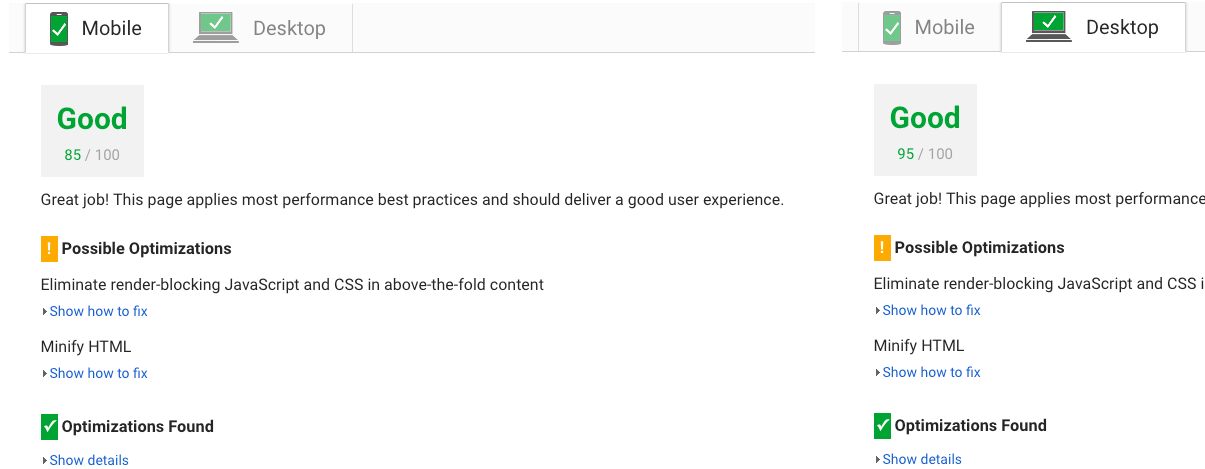
Bu yapılandırmaların hangi PageSpeed puanınızı etkilediğini kontrol etmek web sitenizi PageSpeed üzerinden tekrar analiz edin. Sıkıştırma ve tarayıcı önbellekleme uyarılarının gittiğini göreceksiniz:

Sonuç
Amacımız 80 in üzerinde bir puan elde etmekti. Eğer bu yapılandırmaları yaptığınız halde sizin sonuçlarınız 80 puanın altında ise dikkat etmeniz gereken başka ayarlar da olabilir. Web sitenizin içeriğine göre aldığınız puan değişiklik gösterecektir. Google PageSpeed size neleri düzenlemeniz gerektiğini söyleyecektir. Nginx yapılandırmanızı değiştirmek, PageSpeed’i geliştirmenin yalnızca bir yöntemidir ve tek başına yeterli olmayabilir.
Henüz yorum yok.
cPanel Hosting
cPanel Web Hosting ile gelişmiş yönetim paneli ile hizmetinizi yönetin.
Paketleri İncele